<onWebFocus />
Knowledge is only real when shared.
Authentication
October 2022
An overview of the current state of authentication for the web.
In order to display user-specific data, every personalized interactive application needs some form of authentication and authorization. Authentication is the process of logging in (usually with a username and password), while authorization is the process of assigning roles and permissions to a user. In simple applications, authorization is usually straightforward since there is only one role. Registration, which is the process of authenticating a new user, is closely tied to authentication.
Authentication Methods
One common method of allowing users to log in is by requiring them to enter a username and password that they created during the registration process. However, this method can be cumbersome and inconvenient for users. Password managers can help make it easier to remember and enter multiple passwords for different services.
Another popular login method is to use a third-party application such as Google to sign in. This method relies on the fact that most users are already logged in to various services in their web browser. After clicking on the Login with Google button, the user is redirected to Google where they can authorize the request. Information such as the user's name and email address is typically automatically transferred. This method can be tedious to integrate, as each service requires a token and support for a wide range of services is necessary. From the user's perspective, it may not be clear what data the service will share with the application.
Registration through email usually requires users to confirm their email address by clicking on a link sent to the address they entered. This is necessary to ensure that the user actually owns the address. This led to the development of a method of logging in through a link or code sent via email each time the user logs in. This makes registration easier because the user doesn't have to come up with and remember a password. This method has already been used at Vercel, which was previously known as Zeit.
Additional Security with Two-Factor Authentication
Sometimes, malicious actors manage to obtain a user's username and password. Once they have this information, they can log in and perform any actions they want. To prevent this, Two-Factor Authentication has been developed. With this method, the user has to enter a code sent to their email, phone, or an app. These codes are only valid for a single login and are tied to a different communication channel that hackers usually don't have easy access to. This adds an extra layer of security to the login process.
Recovery Methods
To ensure that a password is secure, it's important for users not to write it down or store it anywhere. This means that the user has to remember the password in their memory. However, a good password is often long and difficult to remember, which can lead to users forgetting their password and losing access to their account. The data associated with the user's account is typically important to them, and they may contact you to regain access. When users log in through email or text without a password, there is always the risk that they may lose access to these methods as well.
To prevent this, various recovery methods have been put in place. Keep in mind that the recovery process can also be an attack vector.
One recovery method is to answer personal questions. With this method, the user has to answer a set of personal questions, such as their pet's name, in order to reset their password. This method used to be popular, but it is risky because people close to the user may be able to answer the questions. It also requires a significant effort to provide the answers upfront.
The simplest method from an implementation standpoint is to recover accounts by contacting support. Through mail or phone a person will then be able to verify whether somebody really is the owner of an account. The representative can ask for identification and see if they match the data entered as well as usage details, like the last transaction amount, optimally only known to the real account holder.
📢 Announcing iltio.com Authentication Service
I am excited to announce a new authentication service that is currently in free public beta: iltio. Our goal is to make it as easy and seamless as possible to integrate authentication into any website or application. With the iltio Open Source plugin, you can easily integrate authentication logic into any React website or React Native application without anyone noticing the use of an external service. Unlike most other services, iltio doesn't require any redirects or external API tokens, and there is no strict requirement to wire it through a backend. This allows you to create backend-less applications. It also features webhook routes for Hasura, enabling the creation of personalized and dynamic applications by connecting directly to the source of the data.
Authentication Method
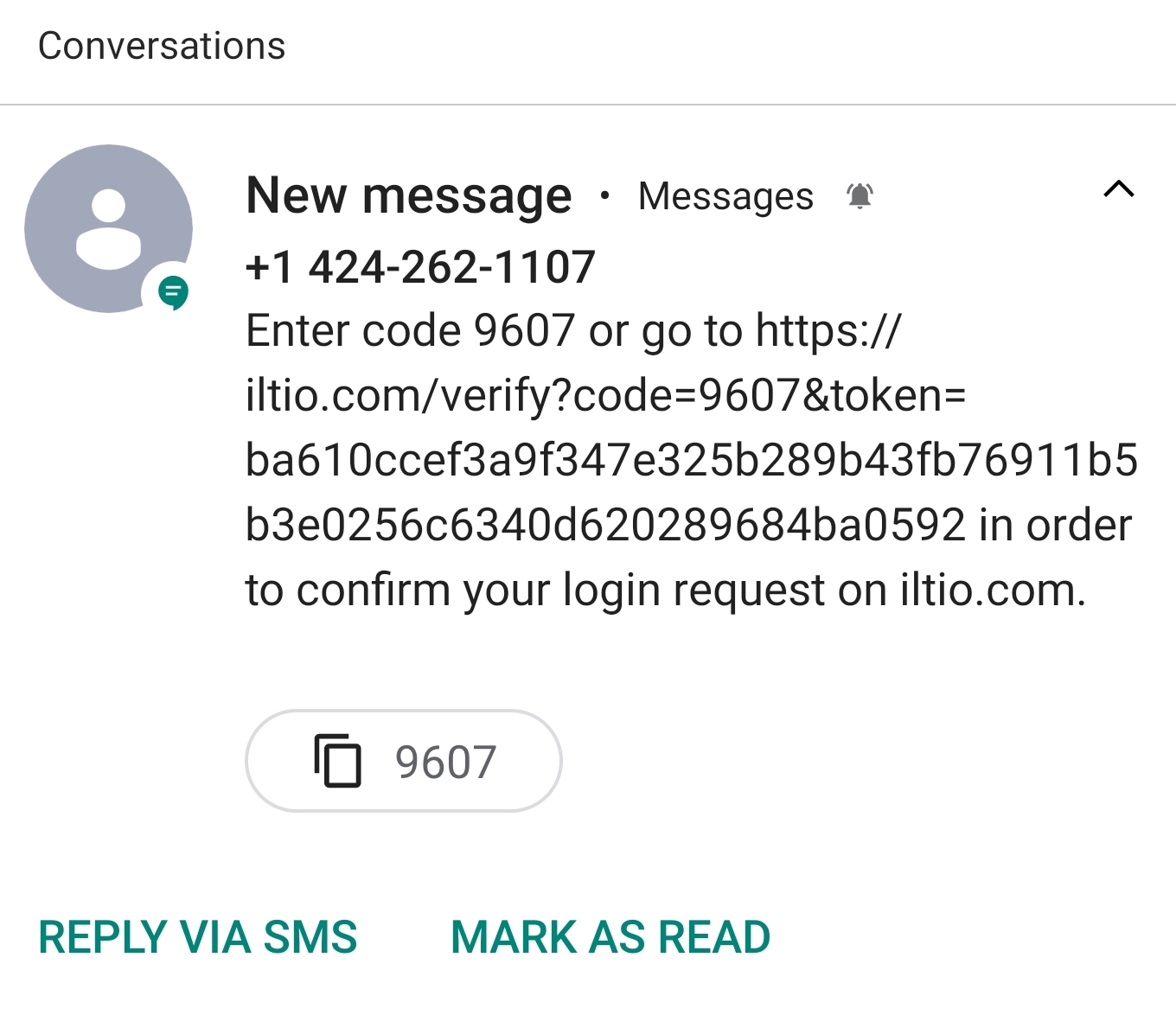
Registration and authentication are combined and happen by verifying each login through email or text. The message will include a code that the user can enter, as well as a link to confirm the request in their web browser. This method makes registration very quick and easy, and users don't have to remember or manage any passwords. By allowing authentication only through phone numbers, the application provider can also increase security, as phone numbers are less anonymous and fake accounts are harder to create.

Verification message on Android.
Form Customization
The iltio plugin requires a token to be set through the configure method, as well as an onSuccess callback. Without these, nothing will happen after successful authentication. You can use the 'demo' token to try out the integration. To register users, you need to obtain an APP_TOKEN and other tokens by registering.
You can customize almost any styling aspect of the form, which allows the authentication to blend seamlessly into any application. This way, users won't notice the use of an external service. Additionally, it's possible to route requests through a backend, which means that even other developers won't know what service is being used. This is useful for websites that cannot access third-party pages.
The plugin currently only supports integration into React. However, support for React Native and other frameworks, preferably through a shared code base with @builder.io/mitosis, is coming soon. Also, note that you can use the interface or the JavaScript helper methods to easily build your own integration.
This post was revised with ChatGPT a Large Language Model.